Embedding Images
-
Embedding Images on Nodebb
If you need to embed images on Nodebb you will need to remember a little command.
By simply entering:
Replacing
linkwith theURLof the photo you will be able to embed images!I haven't got any third party program for embedding images at the moment. But it isn't very hard to do.
-
Right still so many people struggling with embedding photos on this site! I am getting a little tired of repeating myself and you will kick yourself why you didn't get it in the first place!
In order to understand where you're going wrong, let us first understand how this works.
Embedding Images
For storage and bandwith sake, I am not prepared to host images on this site. The forum software is more than capable but I am running this off a Raspberry Pi at my house so your download speed is my upload speed which is about 2Mb. So very slow!
What you need to do is find a Photo Hosting company that will do this for you.
Let us take Photobucket as an example.
If you go over to http://www.photobucket.com you will land at the homepage
You will land a text page that looks like:
<!DOCTYPE HTML> <html class="is_moz is_win no-js" xmlns="http://www.w3.org/1999/xhtml" > <head> <!--head--><meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta http-equiv="Content-Type" content="text/html; charset=utf8" /> <meta property="og:site_name" content="Photobucket" /> <meta name="robots" content="INDEX, FOLLOW" /> <meta name="description" content="Get free image hosting, easy photo sharing, and photo editing. Upload pictures and videos, create with the online photo editor, or browse a photo gallery or album and create custom print products." /> <meta name="keywords" content="free image hosting, free video hosting, image hosting, video hosting, photo image hosting site, video hosting site" /> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0" /> <meta name="HandheldFriendly" content="true" /> <meta property="fb:app_id" content="38997159460" /> <meta property="og:type" content="website" /> <meta property="og:title" content="Photobucket - Photo and image hosting, free photo galleries, photo editing." /> <meta property="og:description" content="Get free image hosting, easy photo sharing, and photo editing. Upload pictures and videos, create with the online photo editor, or browse a photo gallery or album and create custom print products." /> <meta property="og:url" content="http://photobucket.com" /> <meta property="og:image" content="http://pic2.pbsrc.com/common/FB_OG_default_600x315.jpg" /> <meta property="twitter:image" content="http://pic2.pbsrc.com/common/FB_OG_default_600x315.jpg" /> <meta name="p:domain_verify" content="407950b128a817850ab3edd01b7a6bd4" /> <!-- <script type="text/javascript" src="/resources/common/js/mobile/photobucket.js"></script> <script type="text/javascript"> window.load_index = function () { var indexScript = document.createElement('script'); indexScript.type = 'text/javascript'; indexScript.src = cygnus_index_start(); console.log(decodeURIComponent(cygnus_index_start())); var node = document.getElementsByTagName('script')[1]; node.parentNode.insertBefore(indexScript, node); }; load_index(); </script>--> <title>Home | Photobucket</title> <link rel="icon" type="image/x-icon" href="http://pic2.pbsrc.com/common/favicon.ico" /> <link rel="shortcut icon" type="image/x-icon" href="http://pic2.pbsrc.com/common/favicon.ico" /> <!--global--> <link rel="stylesheet" type="text/css" href="http://static2.pbsrc.com/pkg/2028a4f3e8f561dd49f795655a0274b86d1923bf/head_global_main.css" /> <!--head--> <link rel="stylesheet" type="text/css" href="http://static2.pbsrc.com/pkg/2028a4f3e8f561dd49f795655a0274b86d1923bf/head_userhome_userhomepage.css" /> <!--external stylesheets--> <link rel="stylesheet" type="text/css" href="https://js.appboycdn.com/web-sdk/0.2/appboy.min.css" /> <script type="text/javascript"> // Record the time JS first started executing (for timing information later) window['jsStartTime'] = new Date(); </script> <script type="text/javascript" src="http://static2.pbsrc.com/pkg/2028a4f3e8f561dd49f795655a0274b86d1923bf/head_global_main.js" ></script> <!--external head--><script src="https://secure.photobucket.com/resources/common/js/ads.js" type="text/javascript" ></script> <script src="https://js.appboycdn.com/web-sdk/0.2/appboy.min.js" type="text/javascript" ></script> <!--head scripts--> <script type="text/javascript"> (function () { if (typeof (Pb) !== 'undefined' && Pb.Data) { var data = { version: '2028a4f3e8f561dd49f795655a0274b86d1923bf', staticUrl: 'http://static2.pbsrc.com/', picUrl: 'http://pic2.pbsrc.com/' }; Pb.Data.init(data); }It goes on and on and on....
Your web browser, be it
Internet Explorer,Edge,Chrome,Firefox,Safari, etc, takes this code and parses/executes it. And the result is displayed in front of your eyes.When you go to that Site it gives you said text.
You can get that text by going to that site. You get that text, NOTHING ELSE!!
If you look closesly you will see other websites located within the HTML Code.
This here is a link that your browser
seesand then says Oh Hey! There is some sort of resource of here, Let's get that too!Every time you see
href=www.somewebsite.comnthe browser will go and get that resource automatically!HTML does not do colour, flashy things or anything. It's purely for structure. When you request a page you request for
STATICHTML and nothing else. The browser then looks for all the additional stuff like photos, JavaScript, Videos etc.Every single element other than the Original HTML will have to be asked for by a separate request.
Now why is this important?
Because a lot of you are having trouble with pasting photos. I believe it's because you don't understand what is going on when you are trying to link in a photo.
The location of your photo on the world wide web is completely and utterly unique!
It cannot match to any other known site in the world, else how you would ever be able to distinguish between the two!
What you need when you're posting images is the precise location of the image on the
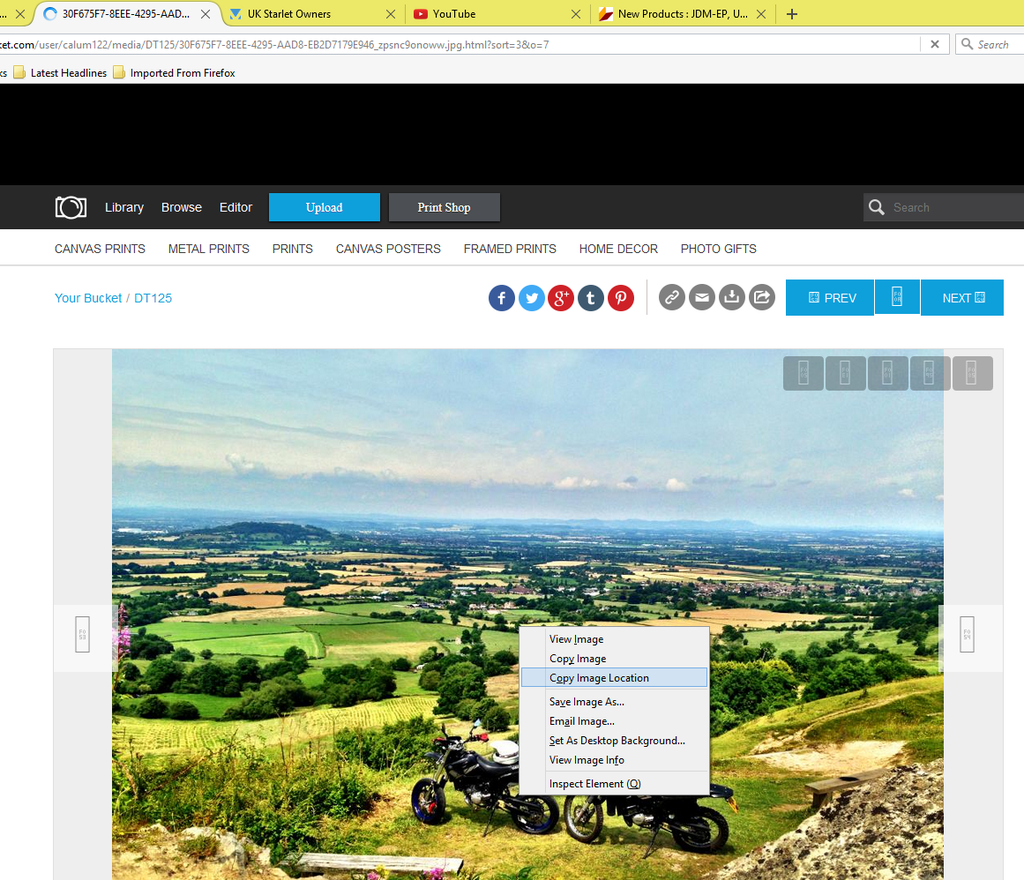
WWW.Most browsers make this really easy for you to get to by simply Right Clicking on the image in your browser and pressing
Copy Image Location. This will give you theUNIQUE WORLD WIDE WEB ADDRESSfor your image. It is a one to one map and each URL gives you a unique page. Web pages are made up of many URLs all pulled together by the browser.Accessing the Unique URL
This can be achieved by right clicking on the image in question, no matter where you are Facebook, Google, Photobucket or the DT forum.
And click Copy Image location.
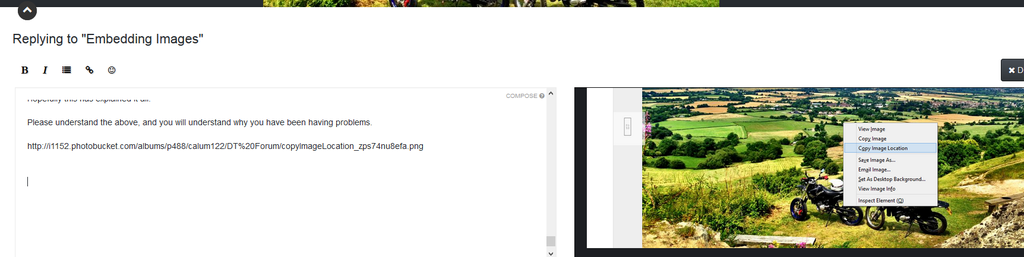
Now paste this, and only this, into the Nodebb text input.
That is it. That is all you need to do.
Nothing else it is as simple as that.
Hopefully this has explained it all.
Please understand the above, and you will understand why you have been having problems.


-
 C Calum referenced this topic on
C Calum referenced this topic on
-
 C Calum referenced this topic on
C Calum referenced this topic on